木曜日, 12月 16, 2010
月曜日, 12月 13, 2010
水曜日, 12月 01, 2010
月曜日, 9月 13, 2010
金曜日, 9月 03, 2010
木曜日, 9月 02, 2010
jQuery プラグイン集
各チートへのリンク集
Tags cloud
.net 3d studio max accessibility acrobat actionscript adwords after effects air aix ajax algebra analytics android apache aperture api apple apt aptana arduino ascii asp awk bash bazaar blackberry blender blog blogger blueprint bpmn browsers BSD buzz C C# C++ cakephp capistrano ccTLDs cctrl characters chrome cinema 4d cisco cli clojure cloudControl coda code codeigniter codes coldfusion colors communication computing connectors couchdb css css3 dashboard ddos debian delicious delphi derivates design digg django dojo dom dreamweaver drupal drush eclipse ejb electronics emacs encore espresso ExpressionEngine F# facebook fastboot fedora final cut firebug firefox fireworks flash flex flickr fonts fortran FourSquare freehand ftp fun FW-1 FW/1 gawk gdb gimp git gmail google grails hacmp hardware haskell history hping html html5 ie IEEE 802.11 illustrator imovie inDesign integrals interfaces internet internet explorer ip iPad iPhone iphoto iPod ipsec ipv6 java javascript joomla jquery kde keyboard konqueror kubuntu laplace latex lightroom linkedin linux lorem ipsum mac macspeech dictate magento malware maps markdown marketing math mathematica matlab media mediawiki mercurial microcontroller microformats microsoft mobile mod_rewrite mongodb mootools movable type msn mutt mysql nawk ncat nessus netcat networking nmap nosql objective-C openbsd opengl openssh openwrt oracle perl phone photography photoshop php poster postgresql powershell premiere probability prototype pygame python quality R rambler reddit redis redmine regexp remember the milk research reverse-engineering rgb router rpm ruby ruby on rails safari scala scriptaculous scrum search security sed seo services sftp shell shopify silverlight social software engineering soundbooth sql sqlite ssh stumbleupon subversion svn symfony tags tcp tcp/ip tcpdump terminations textmate textpattern thunderbird tidy trigonometry twitter typefaces typo3 typography ubuntu ucd unicode unix urpmi usability UX vb vbscript vi vim visual basic visual C# visual F# visual studio voip W3C wave web WebGL windows wireless wlan wordpress world of warcraft wow wxWidgets xcode xen xhtml xml xpath xss yahoo yandex youtube yui yum zen zend zypp
火曜日, 8月 03, 2010
木曜日, 7月 29, 2010
火曜日, 7月 27, 2010
火曜日, 7月 20, 2010
月曜日, 7月 19, 2010
水曜日, 7月 07, 2010
木曜日, 7月 01, 2010
水曜日, 6月 30, 2010
火曜日, 6月 29, 2010
月曜日, 6月 28, 2010
金曜日, 6月 25, 2010
jQueryのプラグイン33+1選

simpleSli.de
フレキシブルでシンプルで軽量なコンテンツスライダーの決定版。

Lightbox_me
DOM要素を指定して拡大表示できるLightbox。

jQuery modalBox
画像やAJAXに対応したドラッグで移動も可能なオープンソースのモーダルボックス。

jQuery.popeye 2.0
モーダルウインドウを使用しないインライン型の画像拡大スクリプト。

Zoomooz.js
ページ内のあらゆる箇所をアニメーションでズーム表示。

Cloud Zoom
さまざまなスタイルで画像を拡大表示。

Featured Image Zoomer
マウスの動きに合わせて、画像の一部を拡大表示。

Micro Image Gallery
小さいスペースにも設置できる画像ギャラリー。
キャプチャは実物大。

jbgallery 2.0 BETA
背景をダイナミックにギャラリーとして活用。

jqFancyTransitions
短冊状のアニメーションでスライドする画像ギャラリー。

Coin Slider
ユニークなエフェクトで画像を切り替えるギャラリー。

jCoverflip
クリックでもドラッグでも動作するカバーフリップ。

jSquares
グリッド状に画像を配置して、キャプションを表示。

jQuery.spritely
任意の要素や背景をアニメーション。

Circulate
円の軌跡とイージングを使用してあらゆる要素をアニメーション。

Shadow Motion Effect in 5 Lines
残像っぽく不透明度をアニメーション。

AjaxScroll
垂直・水平に対応したAJAXコンテンツのスクロール。

prettyLoader
AJAXコンテンツを読み込む時のローダー。

Loading Dots
ローディングの「….」をアニメーション。

Spinner
カスタマイズが簡単なシンプルなローダー。

BubbleUp
アイコンをふんわりと拡大。

Slick Drop down Menu with Easing Effect
滑らかなアニメーションを備えたドロップダウン。

Dynamic Page / Replacing Content
JavaScriptがオフでも遷移するタブコンテンツ。

TTabs
タブになる要素を自由に指定できるタブコンテンツ。

Pajinate
長いリストやコンテンツをフレキシブルにページネーション化。

Easy List Splitter
リストを水平・垂直に自由に配置。

Narrative Select
セレクトボックスをスタイリッシュに。

jConfirmAction
confirmボックスをキュートにデザイン。

HoverAttribute
ホバーでテキストリンクのhrefやtitleのデータを表示。

AutoTabIndex
設定した文字数を超えると、自動で次の入力欄へ移動。

The Footer Plugin
コンテンツの量が少なくてもフッタをブラウザの下部に表示。

Griddy
ページにグリッドを表示し、サイズを自動で算出。

jHTML-Ipsum
CSSやJavaScriptのテスト・確認用にHTMLのあらゆる要素を自動で生成。

木曜日, 6月 24, 2010
金曜日, 6月 18, 2010
木曜日, 6月 17, 2010
土曜日, 6月 12, 2010
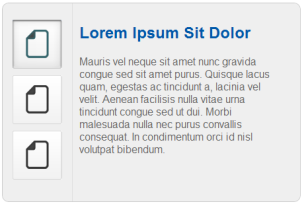
jQueryでいい感じのコンテンツスライダーを作成するチュートリアルとサンプル
jQueryでいい感じのコンテンツスライダーを作成するチュートリアルとサンプル。
次のように、左側にボタンがあって押すと右側のコンテンツがアニメーションで切り替わるコンテンツスライダーの実装チュートリアルとサンプルが公開されています。

サイドバー等に仕込むことで少ないスペースで多くの情報を格納することが出来る上になかなかクールな印象を与えられそうですね。
簡易チュートリアル的なコンテンツを載せる場合なんかに使えそうです。
関連エントリ
木曜日, 6月 10, 2010
火曜日, 6月 08, 2010
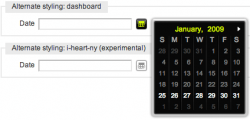
とても洗練されたUIの日付ピッカー&カレンダー集
とても洗練されたUIの日付ピッカー&カレンダー集のエントリが紹介されていましたのでピックアップ。
日付入力も便利だけでなく、クールに行えます。
datepicker
シンプルだけどクールなカレンダー

jquery datepicker
From〜Toが指定できるカレンダー

Calendar
立体的でクールなUI

jPint
iPhoneっぽいUI

全部見る
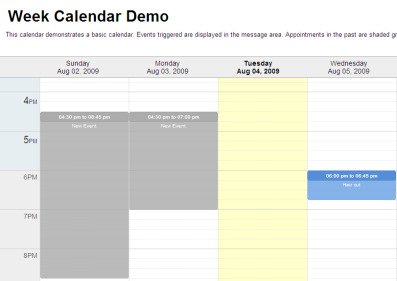
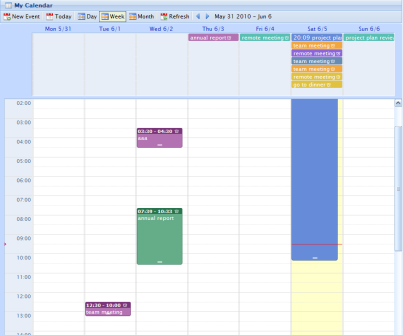
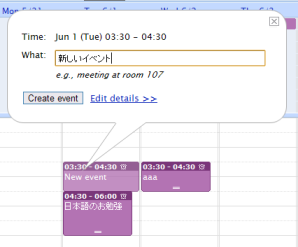
これで自前でGoogleカレンダーを持てる!jQuery&PHPで実現されたプログラム
これで自前でGoogleカレンダーを持てる!jQuery&PHPで実現されたプログラム。
なかなかリッチなUIとGoogleカレンダーばりの操作性を持つ便利なスクリプトになっています。
Googleカレンダーに登録するのもよいのですが、ちょっと外部に流したくないこととかも結構あるので、自前で構築したいというニーズもあるのではないでしょうか。

タイムライン上をドラッグ&ドロップして予定を入れられます。ポップアップがでるので予定を入れます。日本語もOK

見ての通りUIもなかなかいい感じです。
スケジュール管理等に活用できますね。