金曜日, 2月 26, 2010
会議に役立ちそうなエントリーのまとめ
会議に役立ちそうなエントリーのまとめ
まずはここから。ホワイトボードなしのミーティングとか考えられんす。
やんわりとした口調を心がけつつ、こうした台詞を使うといろいろスムーズになります。
こちらも大事。「身近な物」を使って説明する手法をマスターしておきましょう。
ネガティブ発言をする人向けに心がけておくといいかも。
議論が感情的になってしまったときに思い出したい言葉。
使えるシーンが限定されますが、マンネリ化した会議にはいいかもですよ。
こちらもたまに使ってもいいかも。「書き出してから発表する」という文化が根付いた後がよいかと。
会議じゃないけど、外部の人が来るちょっとした会に使えるかと。
ミーティングで使えるちょっとした話法いろいろ
- 「今日何を決めますか?」
- 「今日は何時までですか?」
- 「他にアジェンダありますか?」
- 「何分いります?」
- 「じゃ、○○が解決したとして・・・」
- 「質問ですか?コメントですか?リクエストですか?」
- 「あまり時間はないですが、今何を決めますか?」
- 「いつまでにやりますか?」
- 「どうフォローアップしましょうか?」
- 「他にもやることありますよね?」
- 「じゃ、To Doをまとめますか」
特に外部の人とミーティングする場合、ミーティングの作法が違うことが往々にしてあります。そうした場合、お互いの出方を伺いつつやるので時間の無駄になりがち。
そうしたときはこの質問を最初にしましょう。成果にフォーカスさせることにより、メンバーがちょっとだけ真剣になりますよ。
終わりの時間が決まっていないとだらだらミーティングが終わります。最初に決めておいて、ホワイトボードに書いておきましょう。当たり前だけど往々にして決まっていないことが多い、もしくは参加者間で意識の違いがある場合が多いです。
アジェンダはミーティングの最初に全員に確認しましょう。「今日、あのこと決まるのかなぁ・・・」は大きなストレスになります。
しゃべりすぎる人には事前にこう聞くようにしましょう。こう聞いておけば「○分経ちましたよ」と話を中断しやすくなります。
なにか問題があって議論が前に進まないときは(よくある)、とりあえずそれが解決したと仮定して話を進めましょう。往々にして最初の問題が問題じゃなくなることがあります。
だらだらとしゃべる人に向けて。本人もわかっていない場合が多い。
議題のわりに時間がない、というシーンはよくあります。司会は時間を見ながら「今決められないことについて、今どうするか?」を常にウォッチしていなくてはなりません。
期限の決まっていないタスクのなんと多いことか・・・(と思いません?)。
重要なタスクに関してはフォローアップする方法を決めておきましょう。誰か他の人に頼むといいですね。
見積もりが甘い人は仕事を引き受けがち。そういう人はウォッチしておいて、「他にも仕事あるんだから、今うけない方がよくない?」とやんわりと警告しましょう。
ミーティングの成果はそこで決められたTo Doで決まります。最後に「誰が」「いつまでに」「具体的に何をするか(何がどうなったらそのタスクが終わりなのか)」を確認して終わりましょう。
ちなみにミーティングにはホワイトボードが必須ですよね・・・と思う今日この頃。以下の記事もよろしければどうぞ。
カジュアルな勉強会の進め方
- 巨大ポストイットを用意
- 自己紹介
- お名前
- やっていること
- その人の人となりがわかる軽い質問
- テーマについて質問を書き出す
- 一人ずつ発表
- ゲストのプレゼン
- ゲストが残りの質問に答える
- 追加の質疑応答
ホワイトボードでもいいですが、スペースが足りなくなることが多いので、巨大ポストイット(イーゼルパッド)があると便利っす。

書いたらはがして壁に貼っておくと良いですよ。
まずは自己紹介。あまり長いと時間がとられるので以下の項目を40秒程度でしゃべってもらいます。
今まで質問した中で個人的に良かったな、と思ったのが「思い出に残る旅行」「ケータイに一つ機能を追加するとしたら何?」「他の人にはない特殊能力ある?」「自分と付き合うことで得られるメリット」などなどだったかな。
その人に特有の経験が引き出せる質問、その人の知性にチャレンジするような質問が良いです。
なお、自己紹介を聞きながら司会者はイーゼルパッドに「席順マップ」(席順と名前がわかるような図)を書くと良いでしょう。あとで「あの人の名前がわからない!」ということがなくなります。
本日のテーマについて説明し、その周辺で疑問に思っていることを書き出してもらいます。特に制限は設けず、「テーマについて疑問に思っていることをなんでも」という具合に出してもらいます。
なお、時間の節約のため「書いたままを読んでもらいます」と説明し、きちんと文章で質問を書いてもらうのがもっとも大事です。こうすることで発表のときに説明しだす人を防ぐことができます。
全員書いたら一人ずつ発表します。最初は「一人一個だけ発表。他の人に言われたものは飛ばしてください」ルールで。2~3週すると質問がなくなるのであとは適当に残っている人に発表してもらいます。
質問は全部イーゼルパッドに書いていきます。なお、「その質問の意図って何?」という空気が流れたときは司会者はそれを察知してちょっとだけ突っ込むといい感じになります。
それから長くしゃべりだす人がいたら「書いてあるものだけを読んでください」とやんわりと指示します。
ここまでやってからゲストのプレゼンです。その場にいる人が疑問に思っていることがすべて分かっているので、適当に資料をはしょりながら発表することができます。参加者も聞きたいことだけ聞けてハッピー。
なお、このプレゼンはすっとばしてもOKです。ゲストによっては忙しい人もいらっしゃるでしょうから、事前に資料を用意しないで来ていただくのも手です。
プレゼンでは解決しなかった質問に対してゲストが回答します。時間がないときは司会がざざっと一問一答的にこなしていくと良いでしょう(← 簡単に書いたけど実は難しいw)。
プレゼンを聞いているうちに新しく疑問が出た場合は追加で質疑応答をします。
まぁ、つまるところ、ゲストのプレゼンをいきなりやらずに、その場に来ている人の疑問をすべて吸い上げてから議論を開始する、という手法です。
他の人がどういう疑問を持っているか、ということ自体が勉強になることも多いのでとってもおすすめです。ゲストのプレゼンがいきなり始まる勉強会も多いですが、お互いに「?」になるときも多いですよね・・・。
Twitterツール開発者は必見!Twitter APIの動作が簡単に確認できる『Twitter API Viewer』
Twitter API ViewerはTwitter APIの動作確認が簡単にできるツールですよ。パラメーターを入力してSubmitすればどんなリスポンスが返ってくるかがわかります。

↑ トップ画面。API種別ごとにうまいことまとまっています。

↑ たとえばUser情報。IDを指定してSubmitすると・・・。

↑ XMLが表示されます。
Googleスプレッドシートで使える便利な関数いろいろ
Google Docsのスプレッドシートで使える関数ですが、Excelっぽいやつは当然として、GoogleのAPIを利用した関数がいろいろ使えるのですね。ちと勉強になったのでまとめてみますよ。
■ ユニークな値だけ抽出
Excelだとわりと面倒な「ユニークな値の抽出」ですが、Google Docsだとunique()一発すね。

↑ これでOK。
メールアドレスの重複をはじく、なんかの処理に便利そうですね。
■ 閾値を指定してフィルタリング
指定したデータセットのうち、10より大きいものを返す、といったことも簡単ですね。Excelのオートフィルタも便利ですが、こうやってセルに直接流し込んでくれるのがGoogle Docsの良いところですね(データセットを返す、という特徴ですかね)。

↑ こんな感じ。複数条件指定も可。
■ Googleで検索した値を表示
Googleならではの機能ですよ。都市名から国を検索して表示したり、有名人の名前から年をひっぱってくることもできるようです。

↑ こういうのもOK。David Allenさんの年がわかりますよ・・・便利。
どういうオプションが使えるかは以下に詳しいです。
» GoogleLookup の使用 : 関数 – Google ドキュメント ヘルプ
■ Googleで翻訳した値を表示
さらに翻訳なんかも可能ですね。超絶便利。

↑ 日本語もこうやって指定すればOK。
言語コードは以下にありますよ。
» Translation API のクラス リファレンス – Google AJAX Language API – Google Code
他にも株価を表示したり、といった機能もありますね。ついつい慣れでExcelの方を起動しちゃいますが、Google Docsも使い込んでみますかね。そのほかの便利関数は以下からどうぞ。
» 10 Useful Google Spreadsheet Formulas You Must Know – woorkup.com
木曜日, 2月 25, 2010
黄金比をサイトのデザインに取り入れる簡単な3つの方法
黄金比をサイトのデザインに取り入れる簡単な3つの方法を紹介します。

黄金比とは、「1:1.618」からなる比率で、最も美しい比率と呼ばれています。
赤線は、黄金螺旋。
その調和された比率は、トランプカードなどの日常的なものから、ギリシアのパルテノン神殿、ミロのヴィーナス、モナリザなどの芸術分野まで、多数存在します。
黄金比を矩形に使用する
サイトで使用する画像などの矩形に黄金比を適応します。
サンプルでは、144pxと233pxの組み合わせを使用していますが、「1:1.6」を利用して100pxと160pxなど簡易なものでも効果はあると思います。
黄金比を横長の矩形に使用

黄金比を縦長の矩形に使用

黄金比をマージンに使用する
レイアウトにグリッドシステムを取り入れマージンを使用した場合、数種類のサイズが必要になる場合が多くあります。
その際、1つの値を基準とし、それ以外のマージンに対して黄金比を用いて算出する例を紹介します。
黄金比を元にマージンのパターンを算出:例1
5, 8, 13, 21, 34, 55, 89, 144, 233、を適応したスケール

黄金比を元にマージンのパターンを算出:例2
6, 10, 16, 26, 42, 68, 110, 178, 288 を適応したスケール

グリッドシステムとは、下記のエントリーを参照ください。
グリッドシステム -サイトへの有効活用方法
黄金比をパーツに使用する
サイトに使用するパーツのデザインに黄金比を導入します。
黄金比を見出しの画像に使用

左横に罫線を入れた見出しの例です。
罫線を「1」マージンを「1.6」として黄金比を導入しています。
2番目のものは罫線が太いので、点線にしています。
黄金比をナビゲーションの画像に使用

よくあるナビゲーション画像をサンプルにしています。
文字の高さに対して、「1」「1.6」の黄金比のマージンをもたせ、画像を作成しています。
2番目のものは、さらにグラデーションの開始地点を黄金比で算出しています。
オブジェクトをさまざまな方向に回転させるスクリプト
オブジェクトをパスに沿って、さまざまな方向に回転させることができるスクリプトをFredHQから紹介します。

Roundabout ShapesはjQueryのプラグインのため、実装にはjquery.jsが必要です。
CSS3対応ブラウザだとより美しいドロップダウン型のナビゲーション

上記のキャプチャはCSS3対応ブラウザ(Chrome)のもので、非対応ブラウザでも下記のように正常に動作します。

CSS3非対応ブラウザ(IE7)でのキャプチャ
ウェブデザインに黄金比やフィボナッチ数列など数学的な要素を取り入れる方法
ウェブデザインに黄金比やフィボナッチ数列など数学的な要素を取り入れる方法
はじめに
「数学は美です。」
数字嫌いの人には、ばかばかしく聞こえるかもしれません。けれども、自然や宇宙にある美しいもの、最も小さい貝殻から最も大きい銀河まで、数学的な要素を持っています。
数学ははるか昔から今日まで芸術や建築のデザインに利用されてきました。しかし、ウェブデザインではあまり利用されていませんでした。数学はクリエイティブなデザインを生産するツールです。これはすべてのデザインを数学に頼るものではなく、数学を友人としてみなすべきであるということです。
ここで紹介する数学的な要素は、すぐに実践できるようにすべてPSDファイルとしてダウンロードすることができます。
※PSDファイルは元記事にてダウンロード可です。
1. 黄金比(黄金四角形)
黄金比とは「1:1.618」からなる比率で、最も美しい比率と呼ばれています。そして、その比率をもった長方形を「黄金四角形」とよび、同じく「1:1.618」の比率を持っています。

その黄金四角形を使用したミニマリストのデザイン例をみてみます。

一列につき三つ、計六つの四角形が配置されており、サイズは299×185となっています。このサイズは299/185=1.616となり、黄金四角形が利用されています。それぞれの黄金四角形は充分なホワイトスペースが確保されており、これがサイトの雰囲気を演出していることに気が付いてください。レイアウト自体にはほとんどカラーが使用されておらず、そしてすべての要素が同じように配置されているだけですが、ナビゲーションの箇所は明白です。
適用例
黄金四角形は写真ギャラリーや作品集などプロダクト指向のウェブサイトによくマッチします。そして、黄金四角形を利用する場合は、グリッドや配置、近接、強調を使用することで更に有効に利用することができます。
2. フィボナッチ数列
フィボナッチ数列とは二つの数字0と1から始まる数列で、一つ前の数を次々に加算した数列です。フィボナッチ数列のシーケンスがより高くなると黄金比に近くなり、お互いに関連しています。

この数値を四角形の辺に割り当て、対角線を結んだ曲線が「黄金螺旋」と呼ばれています。生成された長方形は黄金比をもったものとなっています。
フィボナッチ数列をウェブデザインに取り入れる簡単な方法はレイアウトのベース幅に適用することです。下記にその例をみてみます。

レイアウトは3カラムあり、それぞれの縦列がフィボナッチ数列に対応しています。
ベースを90pxとし、最初のカラムは180px(90×2)、二番目のカラムは270px(90×3)、最後のカラムは720px(90×8)の幅を設定しています。また、フォントのサイズもフィボナッチ数列に対応しており、タイトルは55px、見出しは34px、本文は21pxで設定しています。
フィボナッチ数列を使用する際、ある特定の固定された幅のレイアウトでは注意が必要です。例えばページ幅を1,000pxとした場合、フィボナッチ数列を使用することが難しくなります。
ウェブのレイアウトにフィボナッチ数列を使用した理想的な数値には610px, 987px, 1,597pxがあり、これらの数値からおよその値を選択することになるでしょう。
適用例
フィボナッチ数列は雑誌風のレイアウトやブログなどによくマッチします。フィボナッチ数列を利用する場合は、クリエイティブを忘れないでください。さもなければデザインが単に厳格なだけになってしまい、ナビゲートすることが難しいものになってしまいます。
3. ファイブエレメンツ
ファイブエレメンツはインドの星占い「Kundli」からきたもので、正方形に対角線を二つ描き、各辺の中心を結んだものです。

下記の例は、Kundliの幾何学的なレイアウトに基づいたものです。

各エレメントをクリックすることで、それについてのインフォメーションを表示します。jQueryを使用してアニメーションで表示したり、ツールチップを使っても面白いでしょう。

ファイブエレメンツのレイアウトは複雑なものではありません。
単純な3カラムのレイアウトをベースに、ヘッダとフッタが配置されているだけです。
適用例
ファイブエレメンツはプロダクトインフォメーションやポートフォリオなどによくマッチします。そしてJavaScriptのアニメーションなどで更にスパイスを効かせることができます。
4. サインウェーブ
サインウェーブは別名sinusoidと呼ばれるもので、滑らかで反復的な振動のように波状にあらわれます。

このシンプルな波状のパターンを利用して、ページのレイアウトを作ってみます。もちろん、ウェブだけでなくグラフィックスやインフォグラフィックスなど他のデザインにも同じアプローチを使用できます。

レイアウトはヘッダとフッタ、そして五つのカラムから成っており、非常にシンプルです。jQueryを使用して、インタラクティブなコンテンツにすることもできます。
適用例
サインウェーブは水平方向のナビゲーションを活かしたレイアウトやイベントの予定表などによくマッチします。各カラムをユーザーのフォーカスに合わせてハイライトするなどインタラクティブなものにしてもよいでしょう。
火曜日, 2月 23, 2010
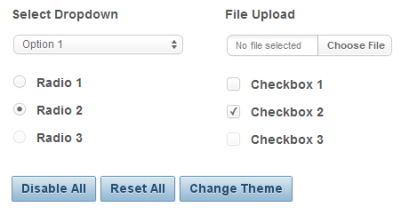
jQueryでクールなフォームエレメント実装プラグイン「Uniform」
jQueryでクールなフォームエレメント実装プラグイン「Uniform」というのが公開されています。
これを使うと次のようなカッコいいフォームが簡単に作れるみたいです。

初期化が、uniform() メソッドを呼び出すだけで超簡単です。
$("select, input:checkbox, input:radio, input:file").uniform();
商用利用でも無料、シンプルでクリーンなデザインのテンプレートファイル一式 -Classic Luxury
土曜日, 2月 20, 2010
Free 概要
やってしまいがちなユーザビリティのミスとその解決方法
ユーザビリティでやってしまいがちなミスや見落とされがちな10の罪とその解決方法をLINE25から紹介します。
10 Usability Crimes You Really Shouldn't Commit
下記は、やってしまいがちなユーザビリティの10のミスとその解決方法を意訳したものです。
- はじめに
- 1. ラベルがないフォーム
- 2. トップページにリンクしないロゴ
- 3. 訪問済みリンクの指定がない
- 4. アクティブなフィールドが明示されない
- 5. altの記述がない画像
- 6. 背景色がない背景画像
- 7. 長い長いテキスト
- 8. 下線付きだがリンクではない
- 9. ココをクリック
- 10. 均等割付「justified」の使用
はじめに
ここで紹介している10のユーザビリティのポイントは、ありがちなミスだったり見落とされがちなものを集めました。
あなたのウェブサイトのユーザビリティを拡張する手助けになるよう、解決方法も提供します。
1. ラベルがないフォーム

フォームでインプットフィールドを使用する際、ラジオボタンやチェックボックスとそれに対応するテキストはそれぞれlabelで関連づけを行い、クリックのエリアをより大きくすることは重要です。
2. トップページにリンクしないロゴ

ウェブサイトのロゴにトップページへのリンクを設置することは一般的な慣習とされています。また配置は一般的には、上部の左です。
3. 訪問済みリンクの指定がない

しばしば見落とされがちですが、ユーザーにリングが既にクリック済みであるということをビジュアルで明示します。
4. アクティブなフィールドが明示されない

フォームを入力する際、ユーザーが利用しやすいようにアクティブなフィールドをビジュアルで明示します。これは境界線をハイライトにしたり、背景の色を変更するといった微妙な変化が好まれています。
5. altの記述がない画像

これは重要なポイントです。画像には記述的なテキストをaltにいれるようにします。画像をリンクとして使用する際には、リンクがどこに遷移するかについての記述をいれてください。
6. 背景色がない背景画像

透過のテキスト画像を使用することは一般的です。しかし背景の色に頼ってしまい色が変更になった際に読めなくなることは避けてください。
7. 長い長いテキスト

絶え間なく長いテキストはユーザーにとって不快でしかありません。それを走査して、読み、理解することが容易にできるようにするために明確なセクションに分け、見出しを設置してコンテンツを分断させてください。
8. 下線付きだがリンクではない

多くのユーザーはテキストに下線が引かれていたり、色が異なったいるものはリンクである可能性が高いことを知っています。そのため、一部のテキストを強調するために同じような装飾を使用するとユーザーは混乱してしまいます。その際はstrongやemを使用して強調してください。
9. ココをクリック

リンクの文言に「ココをクリック」を使用する事はインターネットの当初から存在していました。この文言はユーザーに何が起きようとしているか見つけ出すためにセンテンスの全体を把握することを要求するものです。その代わりに、リンクのテキストは次に何が起こるかを明示する記述にしてください。
10. 均等割付「justified」の使用

この問題はもう少し深くアクセシビリティを目指している人のための重要なポイントです。テキストに「justified」を指定すると見た目は両端が揃ってきれいに見えるかもしれません。しかし、難読症のユーザーがパラグラフの正当ではない間隔でワードを識別するため、若干の真のリーダビリティ問題を生じることがあります。
SEO/SEM情報
日本語で読めるSEO/SEM情報
- アクセス向上に有効なロングテールキーワードを見つける10のテクニック
(ウェブ力学)このコーナーで先週ピックアップしたウェブ力学ブログの「ロングテールによるアルゴリズム変動に強いSEOのやり方」の続き記事。今回は、ロングテールキーワードの具体的な探し方を10個解説している。記事ライティングの際に取り入れてみよう。
- Webサイトの高速化・軽量化に役立つTips・参考記事のまとめ
(Feel Like A Fallinstar)「Googleは平均ページ読み込み時間を順位決定に含める予定」ということで、Webページ表示の高速化を意識し始めたWeb担当者もいることだろう。こちらの記事では、Webサイトを高速化するために役立つサイトやツール、書籍がまとめられている。参考にしてほしい。
- わかりにくい1クリックよりも、わかりやすい2クリック
(ユーザービリティ実践メモ)「ユーザーにクリックさせる回数はなるべく少なくした方がユーザービリティに優れる」と一般的には言われている。しかし、1クリック移動にこだわりすぎると、逆効果となってしまう場合もある。
「ページにたどり着くために必要なクリックの数を減らす」ことは、「ユーザーが迷わず目的のページへたどり着けるようにする」目的を実現する手段の1つにすぎない。場合によっては、クリック数にこだわらずに、わかりやすさを優先するほうがいい場合もあるようだ。
- 企業ブログを成功に導く7つの秘訣
(SEOもっと!)売上アップを目的として、公式ブログを運用するという手法は、すでに一般的なものになっている。果たして、当初の目的を達成するほどに成功したブログはどのくらいあるだろうか。なかなか期待したほどには機能していない企業ブログも多そうだ。
SEOもっと!さんが、魅力的なビジネスブログの特徴を7つ解説している。公式ブログを運営を任されているウェブ担当者に特に読んでいただきたい記事だ。
- Google Analytics カスタム変数の使い方(難易度“高”)
(Analytics 日本版 公式ブログ)グーグルが無償で提供するアクセス解析ツールのGoogle Analyticsで、昨年10月から、「カスタム変数」という機能をページ単位やセッション単位で使えるようになった。カスタム変数を利用すると、「ログインしているか・していないか」「特定のカテゴリの商品を閲覧した」「特定のページを閲覧した」など、より細かな条件でユーザーを区別してアクセス状況を分析できる。
難易度の高い機能にも思えるが、使いこなせたら必ず役に立つはずだ。まずは、概要だけでも押さえておくと、適切な利用シーンでピンとくるかもしれない。
ちなみに、セッションレベルのカスタム変数に関しては、この記事に記載されている「変数名+データ(URIエンコード状態)の合計サイズが64バイト」のほかに、「1日に合計5万ユニークレコードまで」という制限があるので注意してほしい。
海外のSEO/SEM情報を日本語でピックアップ
- 自然なリンクを演出する6つの被リンク戦術
(Search Engine Journal)より自然な被リンクを作り上げるために注意すべき6つのポイントである。多分に意図的な被リンク集めに焦点を当てた記事なのだが、ピックアップさせていただく。
- アンカーテキストをバラけさせる
完全に同一のアンカーテキストでリンクを貼らない。語順を変えたり、時にはURLをそのまま使ったりもする。
- PageRankの高さだけにフォーカスしない
高いPageRankのページだけからリンクをもらおうとしない。リンク元のページがすべて高いPageRankを持っているはずがない。
- 内部ページのことを忘れない
トップページだけではなく内部ページにもリンクを集める。そうすることで、おもしろい話題を蓄積しているとグーグルに思わせることができる。
- 多様な種類のリンクを集める
自発的に張られたリンクに見せるのが最適だが、その他にもいろいろなタイプのリンクを集める。たとえば、サイドバーのブログロール(お気に入りリンク)や参考ページ集、品質の高い登録型ディレクトリ、ソーシャルメディアサイト、スポンサーシップなど。
- リンク集めの悪だくみに乗らない
自動ツールを使ったりスパムチックな登録型ディレクトリに登録したりしない。これらのサイトに現れるのは、グーグルにランキングを上げるためにリンクを探してますと言ってるようなもの。他人が手にできないようなリンクを獲得する。
- リンクの増加速度はゆっくりかつ着実に
大型のソーシャルニュースサイトに取り上げられ、大量のリンクが一気に集まるCNNのニュースではないのだから、人手によるリンクの増加率に注意する。長い目で見るとリンクの数だけでなく、リンクしているサイトの質も問題になってくる。
- アンカーテキストをバラけさせる
- URL正規化チェックツール
(Google Webmaster Centrel Help Forum)「wwwあり・なし」や「index.htmlあり・なし」でアクセスしても、必ずどれか1つのURLを代表させることを「URLの正規化」という。正規化ができていないと重複コンテンツ問題が発生することがある。
英語版のグーグルウェブマスター向け公式フォーラムでグーグル社員が、夫が週末に作ったという正規化チェックツールを紹介した。「Canonicalizable」というツールだ。URLを指定すると、index.htmlやindex.htmなどの主だった既定のドキュメントのファイル名が付いたURLが存在するかどうかと「wwwあり・なし」のURLが存在するかどうかをチェックしてくれる。
- SEOとSEMの違いは?
(High Rankings Advisor)SEOとSEMの違いを尋ねた質問に対する回答の記事である。
「SEO」は「Search Engine Optimization」の略で、日本語では「検索エンジン最適化」と訳される。一方、「SEM」は「Search Engine Marketing」の略で、日本語では「検索エンジンマーケティング」と訳される。
「SEO」は、通常のウェブ検索に対してサイトを最適化することである(正確ではないが一般的には上位表示させることだとされている)。対して「SEM」は、検索エンジンを利用した集客やプロモーション、販売促進などのマーケティング活動を包括している。つまり、SEOはSEMの中に含まれるのだ。「SEM=PPC(リスティング広告)」と言う人がよくいるが、それは間違い。アドワーズやヤフー!リスティング広告などのPPCもSEMに含まれる1分野に過ぎない(Web担の用語集の「SEM」の項目も参照)。
- ドメイン名のペナルティはサブドメインにも引き継がれる
(WebmasterWorld)WebmasterWorldのフォーラム管理者、tedsterによれば、あるドメイン名がペナルティを受けた場合、そのペナルティはサブドメインにも引き継がれるそうだ。事実だとしたら、ペナルティを逃れるために新たにサブドメインを作ってコンテンツを移したとしてもムダだということになるし、別のサブドメインもとばっちりを受ける可能性があるということになる。
一方で、2年以上前のスレッドになるが、サブドメインがペナルティを受けても、その親であるルートドメイン名にはその影響は及ばないとtedsterはコメントしている。

鈴木 謙一(すずき けんいち)
フリーランスのインターネットコンサルタント。アメリカを中心としたSEO/SEMのコアな情報を日本に持ち込み、「海外SEO情報ブログ」で“海外SEO”のブランドを確立。サーチエンジンマーケティング専門ソーシャルニュースサイト、Sphinn(スピン)の公式日本版であるサービス「Sphinn Japan」立ち上げメンバーでもある。
現在は、株式会社セルフデザイン・ホールディングスの執行役員/SEOセンター長として、SEOの研究やトレーニング、および海外SEOコンサルティング業務にも携わる。
金曜日, 2月 19, 2010
ユーザーにクリックされやすいボタンデザインの5つのポイント
ユーザーにクリックされやすいボタンデザインの5つのポイント
はじめに
サインアップやダウンロードなど、ユーザーの行動への呼びかけを促すボタンのデザインはウェブデザインにおいて重要なものです。
ボタンはそのページのゴールの一つであり、その目的のためにそれぞれのページをデザインするといっても過言ではありません。
行動を呼びかけるボタン(Call to Action Button)はユーザーの注意を引く必要があります。以下に、そのボタンのデザインの5つの特長をあげます。
1. ボタンのカラー

ボタンのカラーはページの他の箇所より際立ったものを使用します。通常は、より明るく、コントラストがあるカラーです。
2. ボタンの配置

ボタンのページ内での配置は、ユーザーが簡単にみつけだせる場所に配置します。
商品画像の横、ヘッダ、ナビゲーションの側など明白な場所に配置し、決して見つけにくい配置はしないでください。
3. ボタンの文言

ユーザーとのコミュニケートで重要なのは言葉です。それは簡潔で、ポイントをついたものにし、「サインアップ」や「ダウンロード」などユーザーの行動をあらわすものにします。
ユーザーに響く言葉の一つに「フリー」「無料」があります。ユーザーが行動への呼びかけボタンをクリックする理由を考えてみてください。
4. ボタンのサイズ

最も重要なボタンは、ユーザーがボタンをクリックしやすいように他のボタンよりも大きくしします。その際は可能な限り大きなエリアを確保してください。
5. ボタンのスペース

ボタンの周りは他のエレメントで混雑させるべきではありません。充分な余白を確保します。そして可読性のために、テキストには充分なパディングも設定します。




