水曜日, 1月 07, 2009
無料クリップアート
●ベクターイラストデータ素材集
・広告宣伝アドレンジャー
epsのイラストデータなどが約200種類DL可能。広告屋の困り事を助けてくれる正義の味方「アドレンジャー」は、他にも、ワードの使用例が検索できる「カタカナコピー辞典」や、「16進数カラーチェッカー」など、いっけんジョークサイトっぽく見えますが、ちゃんと使えそうなコンテンツもちらほら。
・クリップアートファクトリー
カテゴリ別に分けられたepsとwmf形式のベクターデータがダウンロードできます。とにかく数が多いのがウレシイです。
●ロゴデータ素材集
・TM-R
ロゴとマークの共有サイト。国内有名企業のロゴデータが無料で入手できます。ファイル数は本日現在で1903項目。「1upload・10download」がルールとのこと。
・ロゴタンク
こちらもロゴデータの共有サイト。海外のロゴマークも豊富で、素材点数は10万点以上だそうです。
●アイコン素材集
・サイト・チラシ作成によく使う無料アイコン素材
地図や看板に使えそうな、アイコンやピクトグラムの素材集サイト。ロイヤリティーフリーで商用利用も可能、会員登録なし&無料ですぐダウンロードできます。
●ふゆき職業別イラスト
無料でも使えるジャンル別イラストが多数あります。一部無料ではないものもありますが、有料会員登録(3000円)で、すべての画像がDL可能になります。
●DTPの素材屋
2000年開設の、老舗無料素材サイト。こちらのページの右側メニューから、使いたい素材の種類を選べます。ユーザー登録(無料)すれば、商用利用も可能。
●イラスト素材のフリーカット
かわいらしいPOPなイラストのベクターデータが多数ダウンロード可能。イラスト数は、本日現在で782点。
●イラストAC
登録不要、商用利用OKなので、すぐにダウンロードして使用できるのがうれしいです。手書き風の「ラフ」は便利そうですね。
●粋屋
和柄の文様の、epsデータを無料でダウンロードできます。下地やワンポイントに使うだけで、ジャパネスクっぽい雰囲気になりますよ。ちなみに家紋はこちらのサイトにあります。
火曜日, 1月 06, 2009
ダウンロードしてすぐに使えるPhotoshopのPSDファイルを無料でゲットできるサイトいろいろ
というわけで、いろいろな局面で役に立つPhotoshopのPSDファイルを無料でダウンロードできるサイトいろいろは以下から。
60 Most Wanted Photoshop Tutorials, Brushes, .PSDs and Resources
50種類ぐらいを紹介しているページ
Adobe Photoshop: 50+ High Quality .PSD Files and Tutorials

25種類のPSDファイル配布サイトを紹介しているページ
Misc: 25 Amazing Free Photoshop PSD Files For Download - Photoshop Freebies

フリーのPSDファイルがいろいろダウンロードできる「PSlover.com」
PSlover.com | Free Photoshop PSD file downloads

ここではいろいろな種類のPSDファイルを紹介し続けています
Photoshop PSD Files - Jack Rebel dot Com

詰め合わせパック
ウェブサイト作成に必要なPSDファイルの詰め合わせセット「Deluxive Creative Pack 001」 - GIGAZINE

PSDファイルだけでなく、パターンやブラシも配布している「PsGalaxy.com」
Free Photoshop,PSD Files, Action,Shapes,Styles,Buttons at PsGalaxy.com

「DeviantArt」で見つけたすてきな32個のPSDファイル
The best 32 Free PSDs you can find on DeviantArt - FrancescoMugnai.com

ハイクオリティなPSDファイルを配布している18のサイト
18 Places You can Download High Quality Photoshop (PSD) files | DESIGNwalker max

秀逸なユーザビリティのボタンをデザインするための5つの秘伝
というわけで、いろいろな有名サイトのアイディアが詰まって練り込まれたボタンのデザインを見てみると、どれもこれも一見すると普通に見えるようでも、実はそうではないことがわかります。それらには共通して5つのルールが適用されています。
秘伝の法則は以下から。
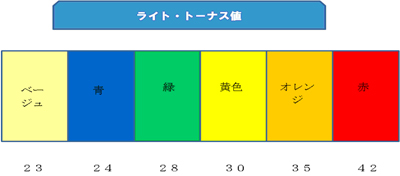
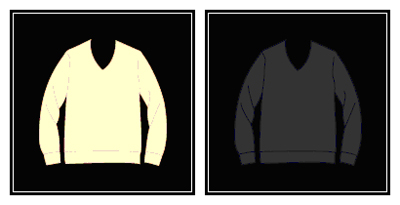
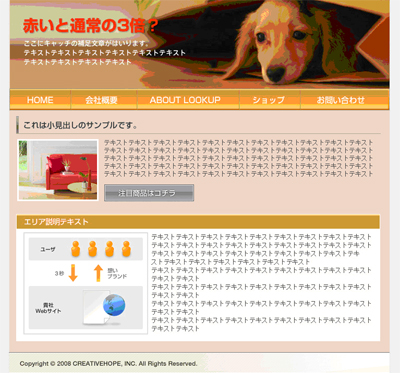
■秘伝その1:色
ボタンの色はページの他のものよりも目立たせ、より明るく、そしてコントラストを効かせてページのカラーとは対照の色を使いましょう。

■秘伝その2:場所
ユーザーがすぐに見つけることができる場所にボタンを配置しましょう。商品の真横、ヘッダー、ナビゲーションメニュー右上など。

■秘伝その3:説明
ユーザーと適切なコミュニケーションを実現するためにも、そのボタンの機能を説明する言葉を付けることが重要です。長すぎず、短すぎず、機能を端的に表す単語があれば理解してもらいやすくなります。また、ユーザーにそのボタンをクリックする理由を示すのも効果的です。例えば「無料!」と表示する、などなど。

■秘伝その4:大きさ
ユーザーにとってそのボタンが重要であることを示すため、ほかのどのボタンよりも大きくし、できるだけ広い面積を取るようにしましょう。

■秘伝その5:余白
ボタンの周囲には十分な余白を取り、マージンを持たせましょう。また、ボタンらしく見えるように、平面ではなく立体的に見せることも必要です。

これらのルールを適用した各ウェブサイトのボタンのデザインが以下のサイトにまとめられています。どれもこれもよくできているので参考になることうけあいです。
Web Design Trends: Call To Action Buttons - Freelance Web Design Belfast Northern Ireland Lee Munroe's Blog & Portfolio
月曜日, 1月 05, 2009
スティーブジョブスの有名な「3つの話」
 今日は、スティーブジョブスの有名な「3つの話」です。
今日は、スティーブジョブスの有名な「3つの話」です。
今日は皆に私の人生から3つの話をしたい。それだけだ。大したことじゃない。
3つだけだ。
最初の話は点をつなぐことについて。
私はリード大学を6ヶ月で中退したが、更に1年半ほど後に完全に辞めるまで、もぐりの学生として大学に顔を出していた。ではなぜ中退したのか。
話は私が生まれる前に遡る。私の産みの母は若い未婚の大学院生で私を養子に出すと決めていた。
大学卒の人が養父母になるべきだととても強く思っていたので、私が生まれると同時に弁護士夫妻の養子になるよう万事整っていた。ただし、私が生まれるとその夫妻は女の子が欲しかったと土壇場になって決めたことを除いては。
そこで待機者リストに載っていた私の両親は夜中に電話を受け、「望んでいなかった男の子が生まれました。この子を養子に欲しいですか?」と聞かれた。両親は「もちろんです」と答えた。
産みの母はその後、私の母は大学を卒業していないし、私の父は高校を卒業していないことを知り、最終的な養子縁組の書類に署名することを拒んだ。
何ヶ月かして私の両親が私を大学にやると約束した時点で産みの母はやっと態度を緩めた。
そして17年後私は実際に大学に通った。
しかし、私は無邪気にもスタンフォードとほとんど同じくらいお金のかかる大学を選び、労働者階級の両親の蓄えはすべて大学の授業料に使われていた。
6ヵ月後私はそれに価値が見出せなかった。
私は人生で何をしたいか見当も付かなかったし、大学がそれを見つけるのにどう役に立つかも分からなかった。そして、その時点で私は両親がそれまでに貯めたすべてのお金を食いつくしつつあった。
そこで中退を決意し、万事問題ないと信じることにした。
その時はとても不安だったが、振り返って見ればそれはこれまでにした最良の決断の1つだった。
中退した瞬間から興味を持てない必須科目の授業を止め、面白そうなものに出席し始めることができた。
夢のようなことばかりではなかった。
寮に自分の部屋はないので友達の部屋の床で寝て、コークの瓶を何本も店に返して1本5セントを受け取って食べ物を買い、クリシュナ 教の寺院で1週間に1回のまともな食事をとるために毎週日曜日の夜、街を横断して7マイル歩くことも厭わなかった。
そんな日々がたまらなく好きだった。
そして、自分の興味と直感に従った結果出くわしたものの多くは、その後、お金に換えがたいものとなった。たとえばこうだ。
当時のリード大学はたぶん、この国で最高の文字芸術(calligraphy)の授業を行っていた。
キャンパス中のすべてのポスター、すべての引き出しのラベルが美しく手書きされていた。
私は中退していて普通の授業を受ける必要はなかったので、文字芸術の授業を取ってその手法を学んだ。セリフとサンセリフの書体について、文字の組み合わせによって文字間のスペースを変えることについて、素晴らしい印刷物は何が素晴らしいのか、を学んだ。
それは美しく、歴史的で、科学では捉えられない芸術的繊細さで、私には魅力的だった。
これらのどれも私の人生で実際に活用する見込みはなかった。
しかし10年後最初のマッキントッシュを設計しているときにそれが私に蘇ってきた。
そしてそれをすべてマッキントッシュの設計に取り入れた。
マッキントッシュは美しい印刷技術を組み込んだ最初のコンピューターとなった。
私が大学を中退してその授業を受けていなければ、マックが複数の書体やプロポーショナルフォントを持つことはなかっただろう。
そしてウィンドウズはマックをコピーしただけなので、どのパソコンも持たなかっただろう。
私が大学を中退しなかったら、その文字芸術の授業を受けなかっただろうし、パソコンは現在のように素晴らしい印刷技術を備えることはなかったかも知れない。
もちろん私が大学に居たときに先を見越して点をつなぐことは不可能だった。
しかし10年後に振り返ると、とてもとても明白だった。
繰り返す。
先を見通して点をつなぐことはできない。
振り返ってつなぐことしかできない。
だから将来何らかの形で点がつながると信じなければならない。
何かを信じなければならない。
直感、運命、人生、カルマ、その他何でも。
この手法が私を裏切ったことは一度もなく、私の人生に大きな違いをもたらした。
ひどい味の薬だったが、この患者には必要だったのだと思う。
人生は時にレンガで頭を殴る。
信じることを止めてはいけない。
私は自分がしていることがたまらなく好きだ。
それが私を動かし続けている唯一のものだと堅く信じている。
たまらなく好きなことを見つけなければならない。
そしてそれは仕事についても愛する人についても真実だ。
仕事は人生の大きな部分を占めることになり、真に満足を得る唯一の方法は偉大な仕事だと信じることをすることだ。
そして偉大な仕事をする唯一の方法は自分がしていることをたまらなく好きになることだ。
まだ見つけていないなら探し続けなさい。
妥協は禁物だ。
2番目の話は大切なものとそれを失うことについて。
私は幸運だった。
人生の早い時点でたまらなく好きなことを見つけた。
20歳のとき私は実家の車庫でウォズといっしょにアップルを始めた。
私たちは懸命に働いて、10年でアップルは車庫のたった2人から4000人以上が働く20億ドル企業になった。1年前に私たちの最高の創造物であるマッキントッシュを出したばかりで、私は30歳になったばかりだった。
そして私は首になった。
どうしたら自分が作った会社を首になれるかって?
そう、会社が成長する過程で一緒に会社を経営するのにとても才能のあると思えた人を雇い、最初の1年ほどはうまくいった。
しかしその後、将来のビジョンが分かれ始め最終的に仲たがいとなった。
そうなったとき取締役会は彼の側に付いた。それで私は30歳にして失職した。
しかも、とてもおおっぴらに。
私は大人としての人生全体の中心だったものを失い、それは衝撃的だった。
何ヶ月か何をすべきか全く分からなかった。
一世代前の起業家達を失望させたのではないかと感じた。
私に渡されつつあったバトンを落としてしまったと。
デービッド・パッカードとボブ・ノイスと会った。
そして、めちゃくちゃにしてしまったことを謝ろうとした。
私はよく知られた落伍者となり、シリコンバレーから逃げることも考えた。
しかし、何かが徐々に私の中で湧き上がってきた。
自分がしてきたことが、まだたまらなく好きだった。
アップルでの出来事はほんの少しの影響も与えなかった。
私は拒絶されたが、まだたまらなく好きだった。
そして私はやり直すことを決意した。
そのときには分からなかったが、アップルを首になることは私に起こり得る最善のことだった。
成功していることによる重圧は、再び新参者となったことによる軽快さで置き換えられ、何事にも確信の度合いが減った。
私は人生で最も創造性豊かな時期へと解き放たれた。
それから5年間、私はNeXTという会社を起こし、もう1つPixarという会社も起こし、素晴らしい女性と恋に落ち結婚した。
Pixarは世界初のコンピューターアニメーションの長編映画、トイストーリーを製作するまでになり、現在最も成功しているアニメーション制作会社だ。
驚くべき事態の展開により、アップルはNeXTを買収し、私はアップルに戻り、NeXTで開発された技術は現在進行中のアップルのルネッサンスの中核をなしている。
そして、ローレンスと私は素晴らしい家庭を築いている。
私がアップルを首にならかったら、これらのことは1つも起こらなかったと私は確信している。
核心に触れることはすべてそうであるように、それを見つければ分かる。
そして素晴らしい関係は常にそうであるように、それは年を経るにつけてどんどん良くなっていく。
3番目の話は死についてだ。
17歳のとき以下のような引用文を読んだ。
「毎日を人生最後の日であるかのように生きていれば、いつか必ずひとかどの人物になれる」。
私は感銘を受け、それ以来33年間毎朝鏡を見て自問している。
「今日が人生最後の日だとしたら、私は今日する予定のことをしたいと思うだろうか」。
そしてその答えがいいえであることが長く続きすぎるたびに、私は何かを変える必要を悟った。
自分が間もなく死ぬことを覚えておくことは人生の重要な決断を助けてくれる私が知る限り最も重要な道具だ。
なぜならほとんどすべてのこと、
つまり、他の人からの期待や、
あらゆる種類のプライド、
恥や失敗に対するいろいろな恐れ、
これらのことは死を前にしては消えてしまい、真に重要なことだけが残るからだ。
いつかは死ぬということを覚えておくことは落とし穴を避けるための私が知る最善の方法である。
何かを失うと考えてしまう落とし穴を。
あなたはもう丸裸だ。自分の心のままに行動しない理由はない。
約1年前私はガンと診断された。
朝7:30にスキャンを受け、膵臓にはっきりと腫瘍が映っていた。
私は膵臓とは何かも知らなかった。医者達はこれはほぼ間違いなく治癒しない種類のガンだと告げ、3ヶ月から6ヶ月より長くは生きられないと覚悟するように言った。
医者は家に帰って身辺整理をするように勧めた。
これは医者の言葉で死の準備をせよとのことだ。
子供にこれから10年間の間に教えようと思っていたことすべてをたったの数ヶ月で教えろということだ。
可能な限り家族が困らないように万事準備が整っていることを確かめておけということだ。
別れの言葉を言っておくようにということだ。
私は一日中その診断を受け入れて過ごした。
夜になって生体検査を受けた。
つまり、内視鏡を喉、胃、腸を通して膵臓に針を刺し腫瘍から何個か細胞を採取したのだ。私は鎮静剤で眠っていたが妻もそこに居たのでその時の様子を教えてくれた
。医者達は細胞を顕微鏡で見ると叫び出したそうだ。
なぜなら非常に稀な形体の膵臓ガンで手術で治癒可能なものと判明したからだ。
私は手術を受け今は全快している。
これはこれまでで最も死に接近した体験だ。
そして何十年かに渡ってこれが最接近であり続けて欲しいと願っている。
この体験を経て、死が有用ではあるが純粋に知性的な概念であった時よりは若干強い自信を持って次のことを言うことができる。
死を望む者はいない。
天国へ行くことを望む人でさえ、そのために死にたいとは思わない。
それでもなお死は我々すべてが共有する運命だ。それを免れた者はいない。
そしてそうあるべきなのだ。
なぜなら死はほぼ間違いなく生命による最高の発明だからだ。
死は生命に変化をもたらす主体だ。
古き物を消し去り新しき物に道を確保する。
現在は皆が新しき物だが、いつかそう遠くない将来皆は徐々に古き物になり消し去られる。
芝居がかった表現で申し訳ないが正に真実だ。
皆の時間は限られているから誰か他の人の人生を生きることで時間を無駄にしてはいけない。
教条主義の罠にはまってはならない。
教条主義とは他の人々の思考の結果に従って生きることだ。
他の人の意見という雑音に自分自身の内なる声をかき消されないようにしよう。
そして最も重要なことは、自分の心と直感に従う勇気を持つことだ。
心と直感は本当になりたい自分をどういうわけか既に知っている。
その他すべてのことは二の次だ。
私が若い頃、全地球カタログという驚くべき出版物があった。
私の世代の必読書の一つだった。スチュアート・ブランドという人物が、ここからそう遠くないメンロ・パークで制作し、詩を思わせる作風を施して世に送り出した。
1960年代後半でパソコンも卓上印刷もなく、タイプライターとはさみとポラロイドカメラだけで作られていた。グーグル誕生の35年前のペーパーバック版グーグルのようなものだ。
理想に満ちていて、巧妙な道具や偉大な概念が溢れている。
スチュアート達は全地球カタログの版を幾つか重ね、自然な成り行きとして最終版を出した。
それは70年代半ばで私は皆の年齢だった。
最終版の裏表紙は朝の田舎道の写真で、大の冒険好きならヒッチハイクをしていそうな場面だ。
その下に次の言葉がある。
「ハングリーであり続けろ。愚かであり続けろ」。
これはスチュアート達が活動を終えるに当たっての別れの言葉だ。
ハングリーであり続けろ。愚かであり続けろ。
そして私は常にそうありたいと願ってきた。
そして今、皆が卒業して新たに歩みを始めるに当たり、皆もそうあって欲しいと思う。
ハングリーであり続けろ。愚かであり続けろ。