// Forward loopよりも…
var i = 0;
while ( i < length ) {
i++;
}
// Reverse loopの方が速い!
var i = length;
while (i--) {
/* iを操作する必要がありません。 */
}
日曜日, 5月 30, 2010
【JavaScript Tips】 使えるときはReverse Loopを使うといいらしい…
【JavaScript Tips】 使えるときはReverse Loopを使うといいらしい…
ラベル:
JavaScript
水曜日, 5月 26, 2010
色々と使えそうなグラフや図が描けるビジュアリゼーションライブラリ集
FlashからPHPで描画するものや、APIを叩いて表示するものなど、既知の物も含まれていると思いますが、多数のグラフ作成用の仕組みが紹介されています。
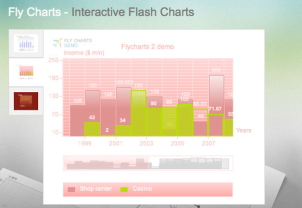
Fly Charts
マウス位置によって情報がポップアップされたり、タブでデータを区切ったり出来るFlash製のUIをしたユニークなグラフ描画ライブラリです。
単純に描画されるグラフ自体もデザイン性があっていい感じですね。

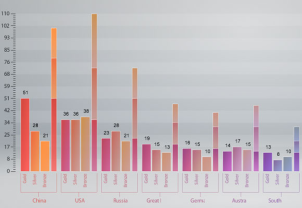
Fusion Charts
こちらもFlash型のグラフ描画コンポーネントです。デモページを見ればその多機能さが分かります。

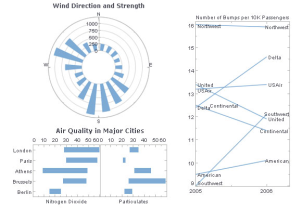
Axiis
Flexで作られたデータビジュアリゼーション用フレームワーク。

Stlye Chart
色々な種類のユニークなデータビジュアリゼーションが実現できるライブラリ。


Jfree Chart
こちらはJavaで動作するチャート作成ライブラリ。なかなか多機能のようです。

Omni Potent
小さくてかわいらしいグラフを描画するためのjQueryプラグインです。小さくてもダイジェストとしての情報を付加できます。

他にも、多数ビジュアリゼーション用のライブラリなどが紹介されています。
リンク先は以下のエントリを参照してください。
22 Awesome Visualization Libraries: Charts and Diagrams | Onextrapixel - Showcasing Web Treats Without Hitch
データの様々なヴィジュアリゼーションが可能なFlexライブラリ「birdeye」
データの様々なヴィジュアリゼーションが可能なFlexライブラリ「birdeye」というものがGoogle codeにて公開されています。
ライブラリはActionScriptベース。
デモページを見ればその多機能さについてうかがい知ることができます。



少々クセのあるデザインですが、サクっとデータのビジュアリゼーション機能を実装したい際に活用出来るかもしれませんね。
IEにも対応!ブラウザ上でローカルにストレージを作るJavaScriptライブラリ「jStorage」
IEにも対応!ブラウザ上でローカルにストレージを作るJavaScriptライブラリ「jStorage」。
基本はHTML5のストレージを使いますが、対応していないブラウザは、例えばIEではuserDataを使ってデータを格納します。
ライブラリ内でクロスブラウザ対応はしてくれるので、利用者はただ jStorageのメソッドを呼び出すだけでストレージを利用できます。
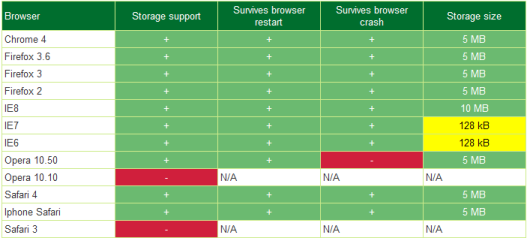
ブラウザごとのサポートと、ストレージサイズは以下。IE6,7 が 128KBと、比較的小さいですが、それなりに大きなデータを保持できることが分かります。

基本とするフレームワークライブラリは、jQueryや、Prototypeなど自由に選択することができます。
利用するのも超シンプルに使えて便利です。
次のように、key, value の形で使えます。
$.jStorage.set(key, value); // データの設定
value = $.jStorage.get(key); // データの取得
value = $.jStorage.get(key, "default value"); // デフォルト値を決めてのgetも使えます
単にお手軽に使えるので、それだけで便利と言えますね。
また、サーバ側にデータを保存する場合、ユーザボリュームが大きいサイトになるとそれだけで負担になってしまう部分もあり、こういうところでまかなえるものについては対応していくことでパフォーマンス向上やサーバリソースの節約に繋がりそうです。
ラベル:
JavaScript,
素材集
1個目のselectで2個目のselectの内容を簡単に変えられるjQueryプラグイン「Doubleselect」
1個目のselectで2個目のselectの内容を簡単に変えられるjQueryプラグイン「Doubleselect」
jQuery Doubleselect Plugin
1個目のselectで2個目のselectの内容を簡単に変えられるjQueryプラグイン「Doubleselect」。
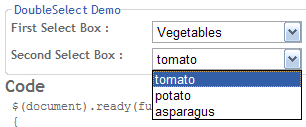
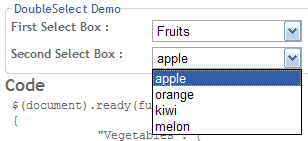
次のように、1個目のSelectボックスの内容によって2個目のselectボックスの内容が容易に切り替えるようなUIが簡単に実現できてしまうプラグインです。
1個目が野菜(Vegetables)の場合は、tomato, potato, asparagus が表示されます。
1個目をフルーツ(Fruits)にすると、apple, orange, kiwi, melon になります。
いざ実装しようとすると面度臭そうなのですが、jQueryプラグインによって、比較的簡単に実装できます。
サンプルコード例は以下。
$(document).ready(function()
{
var selectoptions = {
"Vegetables": {
"key" : 10,
"defaultvalue" : 111,
"values" : {
"tomato": 110,
"potato": 111,
"asparagus": 112
}
},
"Fruits": {
"key" : 20,
"defaultvalue" : 212,
"values" : {
"apple": 210,
"orange": 211,
"kiwi": 212,
"melon": 213
}
}
};
$('#first').doubleSelect('second', selectoptions);
});
JSON形式の変数を渡す感じになるため、ajaxでパラメータを受け取るようにすればコードの分離も出来て綺麗に書けそうですね。
火曜日, 5月 18, 2010
月曜日, 5月 17, 2010
水曜日, 5月 12, 2010
登録:
投稿 (Atom)