jQuery Doubleselect Plugin
1個目のselectで2個目のselectの内容を簡単に変えられるjQueryプラグイン「Doubleselect」。
次のように、1個目のSelectボックスの内容によって2個目のselectボックスの内容が容易に切り替えるようなUIが簡単に実現できてしまうプラグインです。
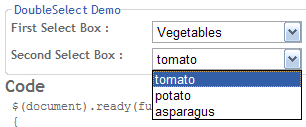
1個目が野菜(Vegetables)の場合は、tomato, potato, asparagus が表示されます。
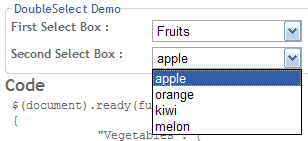
1個目をフルーツ(Fruits)にすると、apple, orange, kiwi, melon になります。
いざ実装しようとすると面度臭そうなのですが、jQueryプラグインによって、比較的簡単に実装できます。
サンプルコード例は以下。
$(document).ready(function()
{
var selectoptions = {
"Vegetables": {
"key" : 10,
"defaultvalue" : 111,
"values" : {
"tomato": 110,
"potato": 111,
"asparagus": 112
}
},
"Fruits": {
"key" : 20,
"defaultvalue" : 212,
"values" : {
"apple": 210,
"orange": 211,
"kiwi": 212,
"melon": 213
}
}
};
$('#first').doubleSelect('second', selectoptions);
});
JSON形式の変数を渡す感じになるため、ajaxでパラメータを受け取るようにすればコードの分離も出来て綺麗に書けそうですね。
0 件のコメント:
コメントを投稿