IEにも対応!ブラウザ上でローカルにストレージを作るJavaScriptライブラリ「jStorage」。
基本はHTML5のストレージを使いますが、対応していないブラウザは、例えばIEではuserDataを使ってデータを格納します。
ライブラリ内でクロスブラウザ対応はしてくれるので、利用者はただ jStorageのメソッドを呼び出すだけでストレージを利用できます。
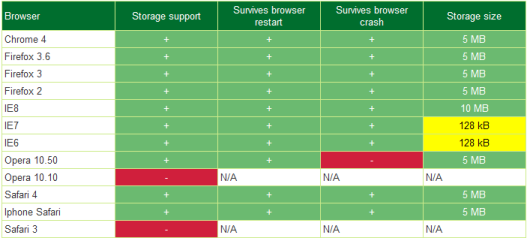
ブラウザごとのサポートと、ストレージサイズは以下。IE6,7 が 128KBと、比較的小さいですが、それなりに大きなデータを保持できることが分かります。

基本とするフレームワークライブラリは、jQueryや、Prototypeなど自由に選択することができます。
利用するのも超シンプルに使えて便利です。
次のように、key, value の形で使えます。
$.jStorage.set(key, value); // データの設定
value = $.jStorage.get(key); // データの取得
value = $.jStorage.get(key, "default value"); // デフォルト値を決めてのgetも使えます
単にお手軽に使えるので、それだけで便利と言えますね。
また、サーバ側にデータを保存する場合、ユーザボリュームが大きいサイトになるとそれだけで負担になってしまう部分もあり、こういうところでまかなえるものについては対応していくことでパフォーマンス向上やサーバリソースの節約に繋がりそうです。
0 件のコメント:
コメントを投稿