ヒトは色に影響されるのか?
読者の皆さんは、色がどれほどヒトに影響を与えると思うだろうか?
極端な話を挙げれば『スポーツでは赤い色のユニフォームを着た方が強く見え判定に有利』であるとか『食欲を減退させる青色のめがねをかけて行うダイエット』など、色がヒトに与えるその手の話は枚挙にいとまがない。それほど「色」は、人に多大な影響を与えるモノなのだ。皆さんの周囲に当たり前なモノとして存在する色とは、好むとも好まざるとも、確実に皆さんの体や精神に影響を与えているのである。もっとも影響が分かりやすい例を次に提示させていただこう
私たちは体で色を感じている
さて、皆さんは『トーナス変化』という言葉をご存じだろうか?
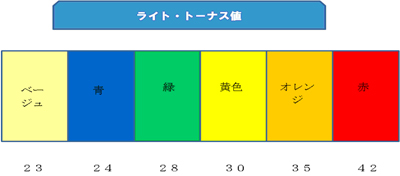
これは1910年にシュタインが実証したもので、筋肉に光線を当てると筋肉が緊張・弛緩するといったものだ。面白い事に、筋肉の緊張度合いは光線の色によって変化するのだ。色に影響されていない状況下での筋肉の状態を23と数値化した場合、青の光線を当てると24に変化し、緑は28と変化する。そして赤い光線を当てた場合には42と通常の2倍に至ろうかというほどの身体的影響を引き起こすのである。
しかし、この光線の色に対する効果は視覚からの影響を受けない。つまり感情や経験に左右されず、直接的に我々に影響を与えるのである。多くの人が、色というものは目で見て感じているだけのように思っていたかもしれないが、実は視覚だけではなく、我々は体でも色を感じているのだ。

この筋肉弛緩度はライト・トーナス値によって表される。日本人にとって非常に興味深いデータとして、ベージュのライト・トーナス値は23と緊張に対して影響力が極めて薄い色であるが、「和室は落ち着く」という話をよく耳にするのもうなずけるデータではないだろうか。
なぜ、引越し業者が使用するダンボールは白が多いのか?
もちろん、色がヒトに与える影響はトーナス変化のような直接的影響ばかりではなく、我々の持つイメージを介して変化をもたらすこともある。色による重さの実験をご紹介しよう。
- 100グラムの同型の箱を8個用意する
- それぞれの箱に個別の色をつけた(白・黒・紫・黄色・黄緑・赤・灰色・水色)
- 白箱を持った後、白箱に比べてどちらが「重いか軽いか」を提示してもらう。
白<黄色<黄緑<水色<灰色<赤<紫<黒
白が一番軽く感じ、黒が一番重たいという結果になった。水色や灰色の明度がどの程度だったかにもよるのだが、概ね明度が下がるにつれ、重いといった印象を与えている。黄色い箱は白い箱に比べて1.13倍重く感じ、最も重く感じた黒は1.87倍重く感じたという。余談ではあるが、色彩学の権威であるFaber Birren(フェイバー・ビレン) は、工場作業で使用する箱を黒から白に変更する事によって作業効率が上がったとも宣言している。
現在、我々の生活でもこの応用を見かける機会はある。引っ越しや配送業者が使用する白い箱を、皆さんもよく目にするのではないだろうか。作業効率が上がるばかりでなく、疲労感も軽減されたという報告もある。
このように、色はその色の持つイメージにおいても我々に多大な影響を与えているのである。
どの色を使えば“注目”を集められるのか
「誘目性」という言葉をご存知であろうか? 誘目性とは複数の色がある中で、どれほど目を引くか(注目されるか)といった効果の高さを表す。背景によって誘目性の高い色は異なるのだが、
- 彩度が低い色<彩度が高い色
- 無彩色<有彩色
- 寒色系の色<暖色系の色
以上が誘目性を高める秘訣である。簡単にまとめるならば無彩色(白・灰色)等の背景に「オレンジ・赤・黄色」などの色を配置すると誘目性は極めて高くなる訳である。

誘目性効果が高い色は上記図の通りである。これは我々の実生活においても勿論応用されている。何故、危険や注意を呼びかける交通標識が赤色やオレンジ色なのか、小学生の傘や帽子が黄色なのかは、この誘目性に起因しているところが大きい。
この誘目性の高さを活用し、広告素材(バナー広告)など考えてはいかがであろうか? 広告主であれば、出稿するメディアの配色(背景や多く使われている色)を逆手に取った色で広告素材を作るであるとか、逆に広告を受ける側の媒体社であれば、広告の誘目性を高める為のサイト内の配色を心掛けたり、それが難しいのであれば、広告主にサイトに適した広告素材を逆提案してもよいのではないだろうか。
工夫次第で、目立たせることも可能
誘目性を高めたとしても、認識し難いモノを世に出しても意味がない。例えば白で構成されたサイトにオレンジ色で構成されたバナー広告を出稿したとする。とても目立っており、ユーザーの目を引くことだろう。では、それで良いのかといえば、それだけでは不完全である。つまり、バナーで見込み客をサイトに誘導するとしても、そのバナーの中身をどうするのかという問題がある。今回の題材は色であるので色を中心で考えてみよう。
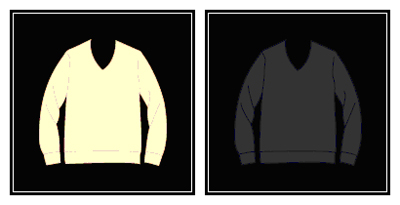
極端な例えかもしれないが、服をバナー広告で紹介するとしよう。黒い背景のバナーで広告を出稿し、そこにダークグレイの服を掲載する。下記図を見ていただければ一目瞭然であるが、当たり前の事ながら、注目させるべきはずの商品が見えづらい。この見えづらさは、背景の色と商品の色によって影響され、これを視認性とよぶ。また、背景部分と商品部分の色の明度差が小さい時に見えづらくなることを『リープマン効果』とよぶ。

時と場合にもよるだろうが、目立たせたい商品は膨張して見える色を使うと良い。身近な例として、白い服を着ると膨張し、太って見えてしまうことが挙げられる。同じサイズであっても、幾らか大きく見える効果を利用するということも、工夫によって効果に結び付けようとする施策の1つであろう。
また、リープマン効果を逆手にとる工夫もある。『セパレーション効果』というものだ。図Aの「黒背景とダークグレイの商品」の境に明度差のある一色を入れる。そうする事によって商品の色がはっきりと分かり、また時として商品の良さを一層引き出すことさえあるのだ。下記イラストは全く同じ形で同じ色を配置した同一のモノなのだが、セパレーション効果を利用する事により、色や形、立体感など別の印象を受けるのではないだろうか?尚、下記2つの服の色は16進数のRGB値で#333333で全く同じ色である。


たかが色、されど色
ECなどは、商品写真の良し悪しのみでも売り上げが数倍変わる。これは私が直接担当させていただいた、多くのクライアント様でも数多く見受けられる事例である。
このように、色についても「我々は優秀なデザイナーがいるから」と任せきりではなく、戦略・戦術の意図を説明した上で、一丸となって取り組むべきであろう。
例えば、ECサイトで色の彩度を少し変えただけで、対象となる年齢層のアクション効果が上がった例や、金融系のサイトでそのサイト内の配色をオレンジ色から水色に変えただけでコンバージョンが5倍も上がった例など身をもって体験している。たかが色と侮ることなく、根拠をもってその色を決定していただければ幸いである。
問題です。どのボタンを選びますか?
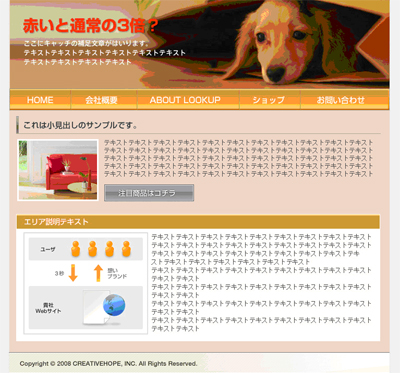
下記サンプルWebサイトの写真の横に「注目商品はコチラ」のボタンがあるが、この「注目商品はコチラ」ボタンを際立たせたい。誘目性を念頭において灰色の部分に何色を配置すべきか考えていただきたい。繰り返しになるが、誘目性とは複数の色がある中で、どれほど目を引くか(注目されるか)といった効果の高さを表す。背景によって誘目性の高い色は異なる。

下記より「注目商品はコチラ」ボタンに配置する適切な色を選択してください




今回の問題は割と簡単なのではないだろうか? 回答、解説は次回連載にて。お楽しみに!
http://markezine.jp/article/detail/6155 より
0 件のコメント:
コメントを投稿