
奥行のあるインターフェース


1st webdesignerで、CSSとJavaScriptで作るフォームエレメントのチュートリアルがたくさん紹介されています。
いくつかご紹介。
Changing Form Input Styles on Focus with jQuery。フォームの中にラベルを表示して、フォーカス時にラベルを消してくれる
Turn postcard photo into a stunning comment form using CSS古いポストカードを使ってコメントフォームをつくったようなデザインのチュートリアル
CSS Tableless Formテーブルを使用しないフォームデザイン。floatとネガティブマージンを使用
テクニカルで気の利いたものが多いですね。
その他は以下からどうぞ。
» 51 Form Element Resources and Tutorials Using CSS And Javascript
&fmt=18
URLの最後に「&fmt=18」とか「&fmt=22」とかつければ高画質で再生してくれる場合がありますよ。
&ap=%2526fmt%3D18
さきほどの小技を貼り付けコードで使いたいときは「&ap=%2526fmt%3D18」か「&ap=%2526fmt%3D22」を使いましょう。
#t=03m22s
途中から再生させたい場合は「#t=03m22s」のようにします。分数と秒数ですな。
&showsearch=0
検索ボックスを消したい場合は「&showsearch=0」をつけましょう。
&autoplay=1
貼り付けた動画をいきなり再生させたい場合は貼り付けコードに「&autoplay=1」を追加。
&rel=0
貼り付け用コードに「&rel=0」をつけておくと関連動画をOFFにしてくれます。
http://www.youtube.com/v/XXXXXX
たまに特定の国でしか見れない動画がありますが、その場合はURLを「http://www.youtube.com/watch?v=XXXXXX」から「http://www.youtube.com/v/XXXXXX」に変えるといいです。
http://www.youtube.com/watch/v/XXXXXX
いきなりフルスクリーンでみたいときは「http://www.youtube.com/watch?v=XXXXXX」を「http://www.youtube.com/watch/v/XXXXXX」にします。
ダウンロード
URLにちょろりと細工するだけでダウンロードできますよ。
kickyoutube.com
kissyoutube.com
youtubemp4.com
youtubefire.com
pwnyoutube.com
youtubepod.com
リピート再生
リピート再生も定番ですな。
endlessyoutube.com
youtuberepeat.com
すっきり再生
画面をすっきりさせて再生させたい場合。
http://quietube.com/v.php/ の次にYouTubeのURL
http://silentube.com/a.php/ の次にYouTubeのURL
いきなりHD
HD画質の動画がある場合、「&hd=1」をつければOK(thanks @awefさん!)
セールスプレゼンテーションはたいていの場合、気苦労の多い作業となるはずだ。そして、景気の後退や、契約をまとめるというプレッシャが加わることで、この作業はよりストレスの高いものとなるのである。また、概要説明や格好の良いPowerPointスライドだけで成果を上げることも難しくなってきている--決算の数字を良くするために経費を削減しようとしている企業顧客が相手の場合は特にそうだ。IBMといった企業が営業手法を変えることで、顧客のニーズに対してより適切に応えられるようにした理由は、まさにここにあるのである。潜在顧客との打ち合わせを準備する際に、以下のテクニックを用いることで、真の成果を上げるためのより効果的なセールスプレゼンテーションを実現してほしい。
手順1:相手の悩みの種を知る
目標:顧客が抱えている問題に対処するためのシナリオに絞る
セールスのためのシナリオ作りに万能のソリューションなどというものは存在しない。同じ業界内でさえ、潜在顧客が解決したいと思っている問題は顧客毎に異なっているのである。このためあなたの仕事は、こういったニーズを理解し、顧客が抱える一番の課題に直接応えるようなシナリオを作り上げることになるわけだ。
こういったことを効果的に行ううえでは、十分な調査が欠かせない。顧客のウェブサイトを手始めとして、掘り下げた調査を行うべきである。広告代理店Punchの営業コンサルタントであり、取締役でもあるKyla O'Connell氏は「ウェブサイトやソーシャルネットワーキングといったテクノロジはあらゆる人々に公開されているものであるため、見込み顧客は自分たちのビジネスについてあなたが熟知しているはずだと考えるのだ」と述べている。また同氏は「顧客のオフィスまで行って『御社のビジョンを聞かせていただけませんか?』と尋ねることは得策ではない。彼らはあなたがそういったことを既に知っていて当然だと思っているのだ」とも述べている。顧客企業とその競合他社についてインターネットで調べることは必要であるが、それで終わってはいけないのである。
インターネットは有益であるものの、実際に人と話すことで得られる洞察に及ぶものはないのだ。このため、営業先の企業に勤務しており、あなたにアドバイスしてくれる人を見つけることはすこぶる有益なのである。自身のソーシャルネットワークや業界団体を活用し、企業内部の事情、特に企業が直面している「痛み」、すなわち現実の懸念について詳しく教えてくれる「内部の指南役的存在」を見つけ出すべきである。
最後に、購入の意思決定に携わる人物について可能な限りの知識を得ておくべきである。購入責任者は問題を解決するか、職を失うかという大きなプレッシャにさらされているかもしれないのだ。問題の内容を把握できたのであれば、あなたの会社の製品やサービスがそのソリューションとしてふさわしいということを主張できるようなプレゼンテーションを作成すべきである。プレゼンテーションのシナリオが潜在顧客を取り巻く状況に一致していることを明らかにすれば、彼らの同意が得やすくなるのだ。
大事なこと
顧客のことだけでなく、業界のことについても学習する
顧客企業の社内組織、特に意思決定に携わる人物について知っておくことは、営業上効果的なシナリオを作り上げるうえで必要不可欠となる。とは言うものの、より大きな視野に立つ必要もある。つまり業界の状況を見過ごしてはいけないのだ。業界誌やニュースレターを購読したり、セミナーに参加したり、業界についての見識を深めることができるオンラインコミュニティへの参画に務めるようにすべきである。
2001年の話である。IBMの幹部らは、同社の顧客に対してIBMの営業担当者にどういったものが欠けているのかを問いかけた。雑誌「Sales and Marketing Management」掲載のインタビューによると、その結果、IBMの営業担当者は顧客の業界に関する知識が十分ではないという答えが返ってきたというのである。IBMはこれを受けて、自社の営業担当者を業界の専門家とするべく再教育を行ったのだ。また同社は顧客の企業規模や業界、拠点に従って営業担当者のチームも再編した。こういった対応により、IBMの営業担当者全員が(上司や、業界の専門知識を有している他の社員の判断を仰ぐことなく)顧客のニーズに迅速に応えられるようになったのである。
手順2:訴求力のある(眠くならない)プレゼンテーションを作る
目標:潜在顧客に的を絞った、興味深いシナリオを作り上げる
過去に作成したPowerPointスライドのつぎはぎで手っ取り早く済ませてしまおうという誘惑に負けることなく、話の導入部、考察、結論にいたるまで明確なストーリーを持ったプレゼンテーションを作り上げるように心がけてほしい。コミュニケーションコンサルティング会社Latimer GroupのDean Brenner氏は営業担当者に対して、最終草案を書き始める前に、伝えたいストーリーの骨子をまとめるよう強く勧めている。同氏は、まず最初に目標を設定するよう勧めている。それには次の2つの疑問について考えてみることだ:自分は何を達成したいのか?そしてプレゼンテーションの終了時点で顧客にどういった考えを持ってもらいたいのか?Brenner氏は、「(競合他社がより安価な製品を売り込んでいる場合の)目標は、価格を超越した価値を顧客に認めてもらうことになるはずだ」と述べている。また同氏は、「あらゆるコミュニケーションは、あなたが聴き手に伝えようとしている明確なイメージを用いて紡ぎ出されるべきである」とも述べている。
PowerPointのスライドショーやノートといった小手先に頼る前に、伝えたいメッセージを明確にしておくべきである。Brenner氏は「こういったものは、あなたが伝えようとしているストーリーを最終的に飾り立てるものでしかない」と述べている。ポイントを説明するために図やビデオ、画像を用いるのはよいが、テキストしか書かれていないスライドを何枚も見せるようなことは避けるべきである。O'Connell氏も「PowerPointのスライドに頼りすぎて、スライドを読むだけに終わる営業担当者が多過ぎる」と述べている。また、最も重要なことは、あなたの企業がいかに素晴らしいかを述べるばかりで、潜在顧客の抱えている問題についての取り組みを説明しない、茶番劇のようなプレゼンテーション(O'Connell氏が言うところの「初心者レベルの恥ずかしい過ち」)を避けることである。
チェックリスト
プレゼンテーションの作成
プレゼンテーションに臨むにあたり、準備が万全であることを確認しておくべきである。以下は、忘れてはならない事項である。
手順3:プロらしく話す
目標:信憑性や説得力のある、創造的なプレゼンテーションを行う
Sjodin Communicationsの創設者であり、「New Sales Speak: The 9 Biggest Sales Presentation Mistakes and How to Avoid Them」(新セールストーク:セールスプレゼンテーションにおける9つの大きな過ちと、その回避方法)の著者でもあるTerri Sjodin氏によると、パンチの効いたプレゼンテーションを行うには、以下のような3つの重要な要素があるという。
1.主張を盤石かつ説得力のあるものにする
説得力のある主張を行えない場合、数多くのデータをとりとめなく引用することで誤魔化そうとするケースがしばしば見受けられる。しかし、それは間違いだ。データは強力なストーリーを裏付けるために使用されるべきものであり、ストーリーが存在しなければデータは使いものにならないゴミの山でしかない。Sjodin氏は「われわれは先入観にとらわれた情報を提供するわけである。このため、自らの立場を認めればよいのだ」と述べたうえで「説得力を弱める必要はない。自社の製品やサービス、自分自身に自信がある場合は特にそうだ」と述べている。同氏は、営業担当者に対して弁護士のような心構えで臨むことを奨励している。つまり、厳しい裁判官でも説得できるだけの証拠で固めた主張を作り上げるのである。
2.創造的なプレゼンテーションによって聴き手の心を掴む
Sjodin氏は「主張そのものに説得力があっても、それを提示する方法には工夫が必要だ」と述べている。つまり、漠然とした説明や、つまらない視覚資料は避けなければならないということである。他の顧客の体験談を用いたり、ポイントを明確にするためにストーリー仕立てにするのも手だろう。Sjodin氏は「営業担当者としての自らの分析力を発揮し、プレゼンテーション資料について真剣に考え、他社との差別化を図ることができているか自問してみるべきだ」と述べている。
3.自分らしいスタイルで話す
偽者は皆からそっぽを向かれる。Sjodin氏は「エディー・マーフィーがロビン・ウィリアムズ風のパフォーマンスを行っても誰も見たくないはずだ」と述べたうえで「彼らは2人とも素晴らしいコメディアンだが、それぞれ独自のスタイルというものを持っている」と述べている。営業担当者の場合も同じである。知らないことを知っているふりをしたり、業界の専門用語を多用したりしてはいけない。自分らしいスタイルで話し、身近に感じてもらうのである。自分を偽ってみたところで、潜在顧客に見破られるということは覚えておくべきである。
やってはいけないこと
情報過多は避ける
Sjodin氏は、顧客が既に知っている情報をプレゼンテーションに盛り込むという落とし穴に注意しなければならないと述べている。事実を過度に詰め込むことで、プレゼンテーションが滞り、スムーズに進まなくなってしまうのである。同氏は「プレゼンテーションが情報過多の状態になってしまい、『だから』という論理展開がないがしろになっていることもよく見かける」と述べている。同氏によると、こういったアプローチを採ってしまうと、聴き手自身が重要なものごとを見極めるために情報を整理せざるを得なくなるのだという。プレゼンテーションに情報を詰め込み過ぎると、数々の落とし穴を自ら作り込んでしまうことになるのである。顧客は退屈したり、講義を受けさせられているような気分になるかもしれない。さらに悪いことに、そういった情報やデータが流用され、他社との契約交渉に用いられるということもあり得るのだ。
元:http://japan.zdnet.com/news/ir/story/0,2000056187,20398878-4,00.htm
5 CSS tricks with lists | Pieter Beulque
ul, ol, dt などのリストを使った各種テクニック集が紹介されています。
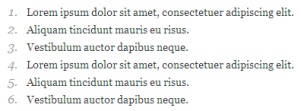
(1) 数値部分とリスト部分のデザイン分け
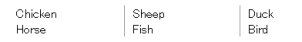
(2) メニュー風のリスト作成
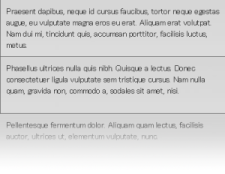
(3) 最後の要素がフェードアウトするリスト作成
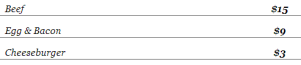
(4) 飲食店のメニュー風にスタイルされたリスト作成
(5) 1つのリスト要素を複数行にするリスト作成
HTML、CSSがサンプルとして公開されています。
知っておくと便利そうなテクニックですね。
関連エントリ
 日本語に関しては、通らない?かもしれないとのこと。
日本語に関しては、通らない?かもしれないとのこと。■UR物件
またこれか!と思われるかもしれませんが、まぁ、UR はやっぱり最強なわけです。
関東以外だと、あまり新しい物件がないのがちょっと残念ですけどね。
礼金・仲介手数料なく、更新料もなく、保証人も不要で退去時に敷金はほぼ全額かえってくるし、退去前通知は 14 日で Ok というすばらしさ。
あとものすごいのが、住んでる間に家賃が下がることがあります(←民間ではありえない)。
そしてそのとき律儀に新家賃での敷金との差額を返金してくれるそうですよ!まさにネ申!
UR から UR への引越しなら、ほとんど引越し代だけで住んでしまいます。
参考)青い人
※空き物件、ネットは全然更新されないので、必ず電話か営業センターに行きましょう。
持ち家が無い人で東京都民対象なんですが、公社物件を借りるという手があります。
※各都道府県に住宅供給公社はあると思いますので調べてみてください。
超絶一等地の物件を格安で提供していたりする都営住宅は最高倍率は 2000 倍を超えることもあり制限もきついのですが、年何回かやっている都民住宅の抽選には参加する価値はあると思います。(都営住宅は年収制限などの条件があります。)
もちろん、一般賃貸物件もありますし駐車場だけ借りたりもできますので、一度物件をチェックしてみるとよいかと思います。
#私は条件面でこの公社物件には住めず、実は詳細はよくわかりませんが・・・。
とりあえず礼金・仲介手数料・更新料は不要です。
■公庫物件
これは探すの難しいのですが、住宅金融公庫からお金を借りてマンションを建て(または購入し)それを賃貸に出す場合、「礼金を取ってはならない」というお上(公庫)からのお達しが出ています。
(個人で買ったマンションを人に貸す場合ではなく、貸すためにお金借りた場合ですかね、いわゆる「公庫物件」だそうです)。
この物件の場合、家主が公庫に支払いを終えるまでは更新料も無料です。支払い終えてからどうなるかは知りませんが、支払いを終えるまではひと悶着あると困るらしく敷金返還などは有利に進むといううわさです。
ただ、途中で競売にかかってオーナーチェンジというパターンなどもあるようですので、不動産屋にきちんと確認しておくと良いかと思います。
■投資不動産物件
最後に狙い目というか、あと礼金ゼロの物件としては投資不動産物件があります。
投資不動産物件は、REIT のような母体が開発した賃貸用マンションや、不動産会社が販売しようとしてうまくいかなくて賃貸に流した物件などがあります。
で、この投資不動産物件は、不動産価値が「利回り(通常7%)」で判断されるため、論理年間収入しか見ません。
つまり、礼金ゼロにしようが、多少フリーレントとかつけてでも、とにかく家賃○○円を払って欲しい物件、というわけです。
新築で礼金ゼロの物件がたまに情報誌などに出ていますが、多くは投資不動産物件ではないかと。
こういうものは礼金ゼロは当然として、フリーレント(タダ期間)を何ヶ月もらえるか、が交渉のポイントですw
あと、不動産会社が直接開発した物件で賃貸流れにしたものは仲介手数料なども不要ですので、大手不動産会社のHPなどをこまめにチェックすると良いかと思います。この場合、直接取引なので仲介手数料不要になるかと思います。

WEB HOSTINGというサイトで、サイトをかっこよくするCSSテクニックが紹介されています。
ざっといくつかご紹介。
» Image gallery with hover box preview
画像マウスオーバー時に拡大表示してくれる
» Alert Box
シンプルでクールなアラートメッセージデザイン
» CSS Sliding Sprite Window
CSSスプライトで背景画像をクールに切り替える
» Gradient text effect using CSS purely
CSSを使ってテキストにグラデーションをつける
» Creating a sliding image gallery
水平・垂直方向のスライドするイメージギャラリー
» CSS rollover buttons
JSを使わずにCSSスプライトでロールオーバーボタンを実装
結構いい感じのがそろっていますね。
その他のリストは以下からどうぞ。

↑ こういうHTMLが・・・。

↑ こうなっちゃいます。
かなり綺麗にフォーマットしてくれるのでおすすめかな。HTMLとCSSなので修正も簡単ですしね。
詳細&ダウンロードは以下からどうぞ。
» SlickMap CSS — A Visual Sitemapping Tool for Web Developers

Creative Nerdsで、知っておきたいフリーのデザインアプリが紹介されています。
ざっといくつかご紹介。
» Active Pixels
Photoshopに似た素晴らしいフリーソフト
» Inkscape
オープンソースのベクターグラフィックエディタ
» Pencil 0.4.4b
オープンソースの手書きアニメ作成ソフト。Windows,Mac,Linuxで動作する。↑のキャプチャはこちら
» Blender
オープンソースの3Dモデリングソフトウェア
» Synfig
ベクターベースの2Dアニメーション作成ソフト
なんだかすごいのがいっぱいあります。
その他のリストは以下からどうぞ。
第一位はここかなぁ・・・。なんだかんだでFlickrでUIパターンを集めているグループが一番かな、と。インターフェースはFlickrそのものだし、事例も豊富です。

ほぼ同点で二位はこちら。こちらもFlickrグループですね。

三位はこちら。ちょっとマニアックですが、きっちりまとめてあって好感が持てます。

これが四位かな。いまどきのインターフェースがスタイリッシュにまとめられています。

こちらが五位。ほぼ四位と一緒ですが。こちらもいまどきのUIですね。

ここらへんから番外編。これはショッピングサイトに特化したUIまとめサイトです。そっち系の人は参考になるのでは。

これも番外編。Yahoo!がまとめたソーシャルサイトのUIパターンです。勉強になりますよ。Stack Overflowの記事とあわせてどうぞ。

最後にこれ。サイトの読み込みが遅くて評価しずらいのですが、内容としてはよくまとまっています。


WebDesignBoothで、ページのめくれを実装する方法が紹介されています。
ざっとご紹介。
» imple Page Peel Effect with jQuery and CSS by Soh Tanaka
Soh Tanakaによる、jQueryとCSSを使った例
» The Sexy Curls jQuery Plugin
Elliott Kemberによる、jQueryを使った例。jQueryとjQuery UIの両方が必要
» jQuery Page Peel 1.2 by Smpl Multimedia
オプションが豊富なjQueryプラグイン
» How to create a page peel advertisement in Wordpress
WordPressでページのめくれを実装する方法
» Wordpress Page Peel plugin
Avramovicによる、WordPressで使えるプラグイン。コンパネからいじれる
詳しくは以下からどうぞ。
Smashing Magazineで、これからのデザインのためのアイコンセットがたくさん紹介されています。
ざっといくつかご紹介。
↑はChalkwork HTML Royalty-free Icons。
個人利用・商用利用ともに無料
![]()
On Stage Icons Set
フリーのベクターアイコン49。psdファイルつき。個人利用・商用利用ともに無料
![]()
Coquette 4 Icons Set
角丸でカラフルなクオリティーの高いアイコンが50個
![]()
Coquette 5 Icons Set
32bit、透過PNGのかわいいアイコンが50個
![]()
Chalkwork Payments (Free) Icons
Eコマース系のアイコン集。個人利用・商用利用ともに無料
![]()
Finance Icons Set
個人利用・商用利用ともに無料だがサイトへのリンクが必要
![]()
Free Vector Icons Pack 03
かわいいベクターアイコン集
その他のリストは以下からどうぞ。